I was playing around with F# and Suave to build a service and the first thing I usually do whenever I dive into a new language and web framework is figure out how to deploy it to a public cloud. This helps me create a pipeline so I can test things pretty quickly.
Azure has a good support for .Net languages given you are also developing on a Windows machine. I use Mac primarily for my pet projects and I didn't want to move.
You can deploy to Azure App Service using Mac but it uses IIS and Windows when deployed. I would rather prefer to run my service on Linux in Azure as that makes it easy for me to test things out on Mac and be confident that when I deploy, it works.
One way would be deploying myself to Linux VMs but it's too much of a hassle and I don't want to deal with infrastructure. Recently I saw a post about Flynn on Hacker News and thought of giving it a try. It is an Opensource PAAS that works similar to Heroku and uses the same build packs.
In this post we are going to see how to create a F# Suave Web App and deploy to Azure using Flynn.
1. Setup Flynn cluster in Azure
Flynn is pretty easy to setup on Azure (or any other public cloud it supports). They have a simple UI to guide you through and then it takes care of the rest. Follow the guide here to setup Flynn.
2.Build the F# Suave Web App
Make sure you have Mono and Visual Studio Code with Ionide plugin installed.
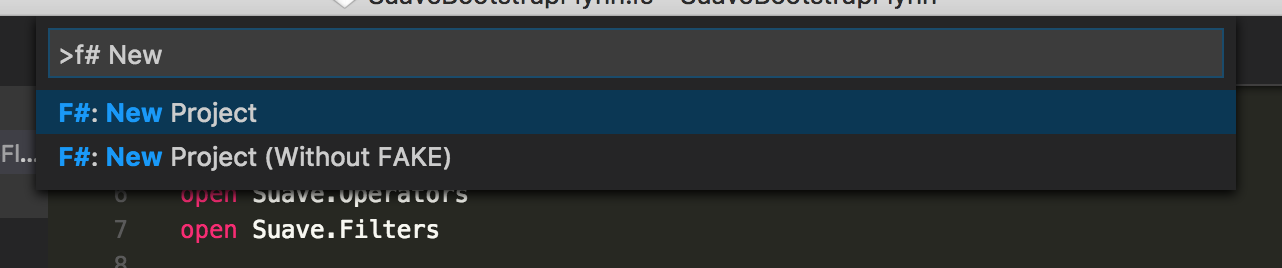
We will use Ionide to create our project. Go ahead and create a directory e.g. ~/Projects/SuaveBootstrapFlynn and open it in VSCode. Open the Command Palette using ⌘⇧P and search for F#: New Project and create the project with the name SuaveBootstrapFlynn.

Let's add Suave dependency. Open the paket.dependencies and make sure it looks like as follow
source https://www.nuget.org/api/v2
nuget FAKE
nuget FSharp.Core
nuget Suave
Let's also add Suave to SuaveBootstrapFlynn/paket.references which will take care of adding the dependencies references in your .fsproj.
Let's build a simple web app using Suave that outputs some HTML. Edit SuaveBootsrapFlynn/SuaveBootstrapFlynn.fs as follows
This is pretty simple if you are already familiar with Suave. We just get the PORT from the environment variables and start the server at that port else we start with port 8080. There is only one route for main page which prints the current time.
3. Setting up for deployment
Make sure have have initialized the project with Git. In terminal run the following command to create a Flynn app, which also adds remote git repository for deployment.
flynn create suavebootstrapflynn
Add a .buildpacks file in the root folder of project, it includes the repository from which to pull the Heroku build pack.
https://github.com/SuaveIO/mono-script-buildpack.git
Lastly create a file named Procfile and add the following to it
web: mono build/SuaveBootstrapFlynn.exe
The Procfile is used to declare the commands that will be run by our application. Here mono build/SuaveBootstrapFlynn.exe will run our application once it gets deployed.
4. Deploy
To deploy just commit your changes and then push to flynn master
git push flynn master
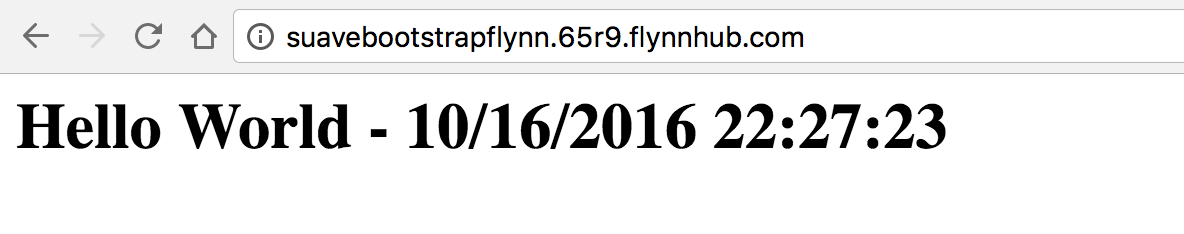
Wait for your application to deploy and then run flynn info which should show the URL to your app. Go visit that and behold you have a web app running in Azure using Flynn.

You can also use Flynn to scale your app and it will take care of deploying the servers and load balancing the requests across them. You can find the complete code here.

